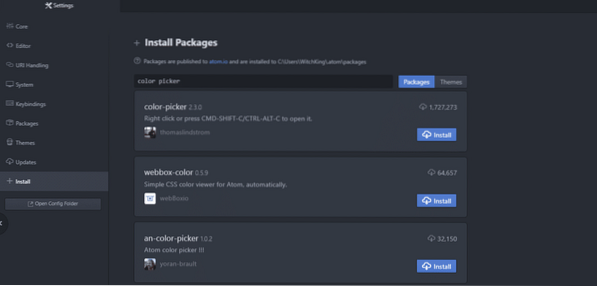
Selle olukorra parandamiseks vaatame värvivalijat, mille saate installida Atomi tekstiredaktori pistikprogrammina, muutes kogu protsessi palju sujuvamaks. Teie süsteemis peab olema Atom installitud. Kui olete selle installinud, saate selle konkreetse paketi installida. Sellel on rohkem kui 1.7 miljonit allalaadimist ja see teeb selle silma, kui otsustate otsida Atom Editori enda kaudu.
Värvivalija installimine
Avage Seaded [CTRL +,] teie Atom Editoris ja Installige jaotises otsige uut pakendid.

Installige värvivalija (versioon 2.3.0 või uuem) ja kui see on installitud, pidage meeles Luba seda.
Kui see kõik on tehtud. Võite jätkata ja avada uue tekstifaili ning saame seda katsetama hakata.
Erinevad värvivalimise valikud
Avage Atomis uus fail ja avage koos sellega klahvisidemega [CTRL + ALT + C], kui kasutate Windowsi või Linuxi, või kui kasutate [CMD + SHIFT + C], kui kasutate Mac OSX-i.

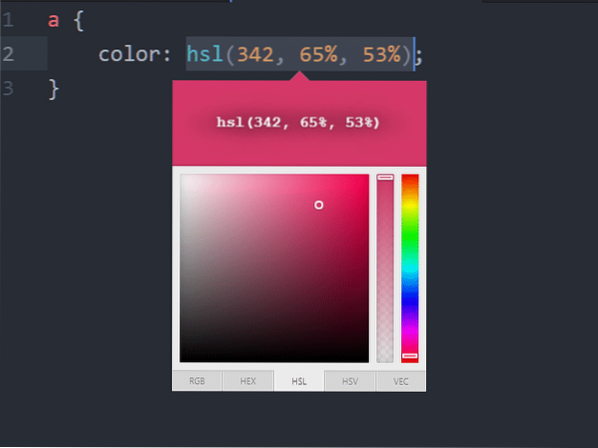
Paremal näete mitmeid liugureid ja erinevaid ribasid. Kõige paremal on valida vasakule jäetud värv on riba, mis määrab teie värvi läbipaistmatuse ja ruut keskel otsustab, milline värv antud tooni valitakse.
Võite minna äärmiselt heledasse tooni, mis näeks välja valge, hoolimata sellest, milline oli teie värvi esialgne valik, või võite valida selle täiesti halli või musta versiooni. Tavakasutus hõlmab juhtumi valimist, mis sobib teie kasutusjuhtumiga.
Näiteks kasutavad inimesed sama elemendi jaoks erinevaid värve, et muuta sait natuke interaktiivsemaks. Hüperlinkidele saab määrata sinise värvi ja kui hõljutate selle kohal hiirt, muutub värv mustaks.
Läbipaistmatus on veel üks oluline tegur, mida arendajad kasutavad värvilise plaastri alla elementide peitmiseks. Kui kasutaja sooritab teatud toimingu, muutub läbipaistmatus nulli ja selle all olev element tehakse nähtavaks.
Erinevad standardid
Märkate, et värve saab näidata erinevates standardites, eriti RGB (punane roheline ja sinine), HEX ja HSL vormingus.
Alustame HEX-vormingust, kuna seda kasutatakse üsna vähe, vähemalt algajate tasemel.
See on lihtsalt kuueteistkümnendkohaline arv (mis on numeratsioonisüsteem, mis läheb vahemikku 0 kuni 9 ja seejärel on a esindavad 10, b tähistavad 11 ja nii edasi, kuni 15, mis on esindatud kasutades f). Valige värvivalija paketiga värv, klõpsake vidina all oleval HEX-nupul ja näete, et teie redaktorisse on kleebitud selle värvi vastav kuusnurkkood.

Järgmine standard kasutab RGB-d, mis näitab, kui suur osa värvist on punane, mitu protsenti on roheline ja kui palju sinine.
Ülaltooduga sama värvi RGB kujutis on järgmine

Lõpuks peate teadma HSL-i kohta, mis tähistab tooni, küllastust ja heledust.
Hue tähistab, mis värvi elemendil on. See võib ulatuda spektri punasest otsast siniseni ja see lihtsalt ignoreerib värve punase, rohelise ja sinise kombinatsioonidena (vähemalt arendaja seisukohast). Seda kirjeldatakse sageli kui värviratast, mille punane, roheline ja sinine on üksteisest 60 kraadi kaugusel, kuid värvivalija oli selle avanud ühele paremale ribale.

Järgmine asi, mille pärast muretseda, on küllastus, mis kirjeldab värvi intensiivsust. Täielikult küllastunud värvides pole halli toone, 50% küllastunud on heledamaid ja 0% värve ei eristata hallidest. Selle valimiseks on ruudukujuline ruum ideaalne.

Kergus kirjeldab, kui eredad värvid hakkavad ilmuma. 100% heledad värvid ei erine valgetest ja 0% on täiesti mustad. Näiteks kui teie saidil on palju lugemismaterjali, soovite vähem lahedat lahendust, mis hõlbustaks lugejal kaasamist. Nii et see on HSL.


Järeldus
Redaktorite, nagu Atom ja Visual Studio kood, ümber on ehitatud terve eetiline kasulikke pakette ja teemasid. Värvivalija on vaid üks näide, mille abil arendaja saab loobuda tarbetutest W3Schoolsi reisidest või virna ülevoolust. Värvivalija kasutamine eeldab endiselt, et teil oleks värvitäpne ekraan, mis oleks korralikult kalibreeritud.
Kui olete oma projekti värvipaleti otsustanud, võite siiski kiiremini ja sujuvamalt projekte koostada, kasutades selliseid pakette nagu Värvivalija.
 Phenquestions
Phenquestions


