Materjalikujundus on maailma populaarseim disainikeel, mille on ehitanud Google Inc. See pakub tohutut hulka komponente või kujundusemalle, et anda teie rakendusele materjal. Mõned materjalidisainipõhised esiotsa raamid on loodud kogukonna poolt ja neid kasutatakse interaktiivsete ja intuitiivsete veebirakenduste loomiseks. Selles postituses õpitakse tundma „vue-materjali” installimist ja õppima seda Vue-s kasutama.js raamistik.
Vue Material on Google'i materjalide kujundusest inspireeritud teek, mida kasutatakse veebirakenduste loomiseks.
Vue materjali paigaldamine
Vue materjalide raamatukogu saab kasutada Vue komponentidena Vue projektis. Enne Vue materjali installimisega alustamist eeldatakse, et olete tuttav HTML-i, CSS-i ja Javascriptiga. Olete seadistanud Vue projekti ja teie süsteemi on installitud hea redaktor, näiteks VS-kood. Kui te pole Vue projekti veel seadistanud, võite järgida allpool toodud protseduuri Vue projekti kiireks seadistamiseks.
Vue projekti seadistamine
Vue projekti seadistamiseks kontrollige kõigepealt, kas Vue.js on teie süsteemi installitud või mitte, tippides alltoodud käsu:
$ vue --versioon
Kui te pole seda veel installinud, tippige Vue installimiseks alltoodud käsk.js kogu maailmas teie operatsioonisüsteemis:
$ npm installige -g @ vue / cli
Pärast Vue edukat installimist.js globaalselt oma operatsioonisüsteemis, looge Vue projekt, tippides allpool antud käsu “vue create”, millele järgneb projekti nimi:
$ vue loo vueprojectname
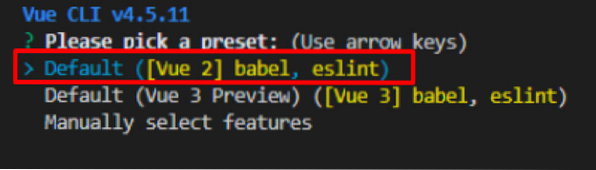
See palub teil kas valida eelseade või valida oma kohandatud eelseade Vue projekti jaoks.

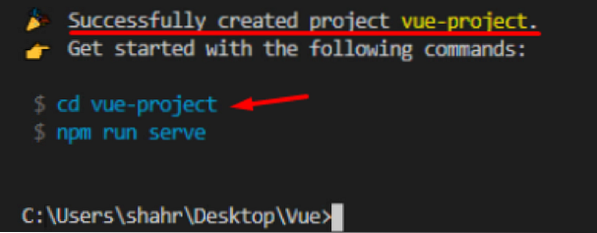
Pärast vaikeseadete konfigureerimist või valimist luuakse Vue projekt mõne aja pärast.

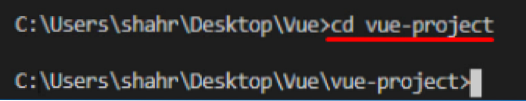
Pärast projekti Vue loomist navigeerige vastloodud projekti kataloogi, kasutades käsku “cd”.
$ cd vueprojectname
Selles etapis olete edukalt seadistanud projekti Vue.
Paigaldage Vue materjal
Kui teie süsteem on valmis ja projekt Vue on seadistatud! Vue-materjali saate installida lõnga või NPM-i abil.
'Vue-material' installimiseks lõngapaketi halduri abil tippige allolev käsk:
$ lõng lisab vue-materjaliVÕI
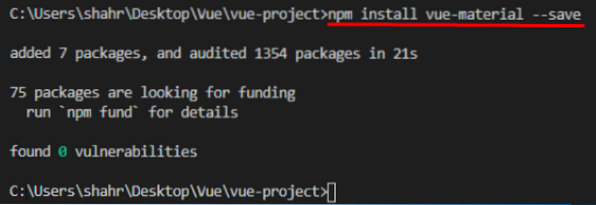
'Vue-material' installimiseks NPM-i paketihalduri abil tippige järgmine käsk:
$ npm installige vue-material - save
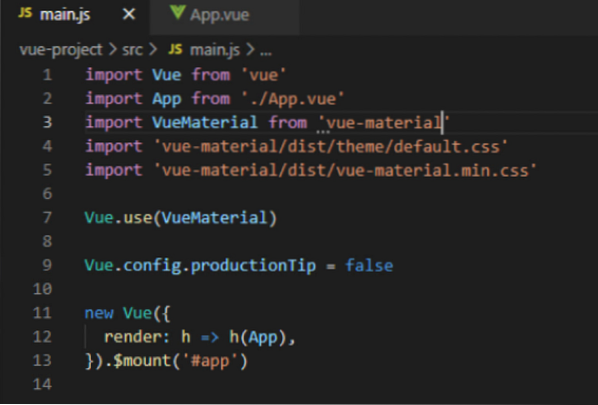
Hästi! Kui 'vue-material' on installitud, peate selle põhiliselt lubama.js-fail.
importige VueMaterial 'vue-material'istimport 'vue-material / dist / theme / default.css '
import 'vue-material / dist / vue-material.min.css '
Vue.kasuta (VueMaterial)

Pärast „vue-materjali” lubamist saate seda nüüd oma Vue-projektis kasutada.
Kuidas kasutada Vue materjali Vue'is
Vue-materjali kasutamiseks koos Vue-ga pakub „vue-material” erinevaid komponente, mida Vue-komponendina kasutada. Näiteks saab sellise nupu „vue-material” abil luua nupu.
Täiendavate komponentide tundmiseks külastage julgelt Vue materjali ametlikku alustamise lehte.
Nii lihtne on installida ja alustada Vue materjali kasutamist Vue projektis.
Järeldus
Vue Material on trendikas materjalidisaini komponentide teek, mida kasutatakse veebirakenduste loomiseks. Selles postituses kõnnime läbi Vue materjali installatsiooni Vue'is.js projekti ja vaata, kuidas seda lubada ja kasutada. Sellise kahe tugeva teegi kombinatsiooniga saame kiirendada arendusprotsessi ja kaunistada oma veebirakendust kõige kõrgemate piirideni.
 Phenquestions
Phenquestions


