Kohandatud GNOME Shelli kujunduste lubamine
Ubuntu koos paljude teiste GNOME-põhiste jaotustega ei võimalda vaikimisi kasutaja loodud kohandatud teemasid. Kasutajateemade laadimiseks tuleb installida GS-i laiendus ja peidetud tweaks-utiliit. Vajaliku laienduse ja GNOME-i kohandamise tööriista saate installida Ubuntu, käivitades järgmise käsu:
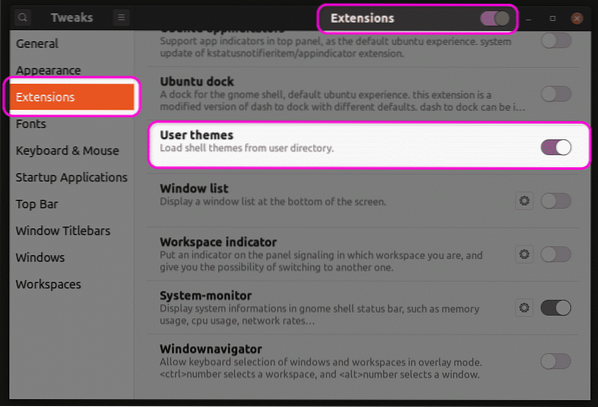
$ sudo apt installige gnome-shell-extensions gnome-tweaksKäivitage rakenduste käivitusprogrammis rakendus „Tweaks” ja minge külgribale vahekaardile „Laiendused”. Lubage laiendus „Kasutajate teemad”, nagu on näidatud alloleval ekraanipildil. Veenduge, et ülemises osas oleks lüliti „Laiendused” lubatud.

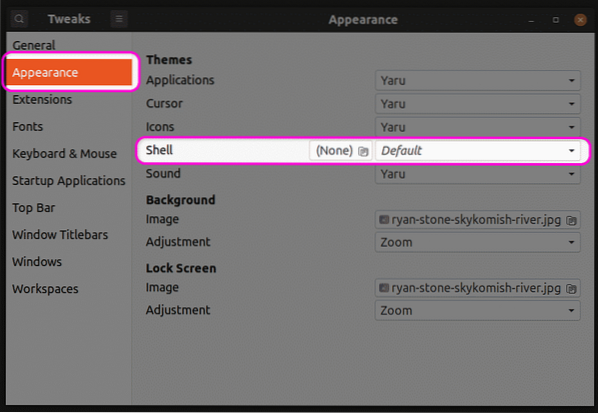
Kui olete selle sammu lõpetanud, sulgege rakendus Tweaks ja taaskäivitage see. Nüüd saate GS-i teemat muuta vahekaardil „Välimus”.

Teemade kohandamiseks vajalike failide loomine
Olemasoleva teema kohandamiseks peate looma uue GS-i teema, mis põhineb algsel teemal. Nii saate muuta ainult valitud osa teemast, muutmata kogu teemat. Algupärase teema kõik puutumata osad jäävad alles. Alltoodud käskude käivitamine loob teie kataloogi $ HOME uue kohandatud teema nimega "mytheme".
$ mkdir -p ~ /.teemad / müüt / gnome-shell /$ touch ~ /.teemad / müteme / gnome-shell / gnome-shell.css
Võite kasutada mis tahes tekstiredaktorit, et sisestada oma kohandused „gnome-shellisse.css ”fail, mis loodi ülaltoodud käsu käivitamisega. Kui olete sisestanud vajaliku koodi, saate rakenduse Tweaksi rippmenüüst valida teema „Mytheme”, nagu on selgitatud selle artikli esimeses jaotises. Pange tähele, et muudatuste jõustumiseks peate välja logima ja uuesti sisse logima. Teise võimalusena võite ka vajutada
CSS-i põhifaili leidmine
Kui soovite viitena kasutada originaalset CSS-faili, peate selle kõigepealt üles leidma ja välja pakkima. Kolmandate osapoolte teemad võivad otseselt sisaldada „gnome-shell.css ”fail, mis muudab selle hõlpsaks kasutamiseks CSS-i kohandamise alusena. Vaikimisi võivad süsteemifailid sisaldada teksti „gnome-shell-theme.gresource ”failid. GS-i vaiketeema leiate teelt "/ usr / share / gnome-shell / theme". Selles kataloogis leiate gresource-faili teise kausta alt, mis on sama, mis süsteemi vaiketeema nimi. Ubuntu uusimast versioonist leiate värskendusfaili teelt "/ usr / share / gnome-shell / theme / Yaru". Kopeerige värskendusfail teise kausta ja käivitage järgmine käsk:
$ gresource list gnome-shell-theme.GresourcePärast ülaltoodud käsu sisestamist saate järgmise väljundi:
/ org / gnome / shell / theme / Yaru-dark / gnome-shell-kõrge kontrastsusega.css/ org / gnome / shell / theme / Yaru-dark / gnome-shell.css
/ org / gnome / shell / theme / Yaru / gnome-shell-high-contrast.css
/ org / gnome / shell / theme / Yaru / gnome-shell.css
…
…
…
Ülaltoodud väljundi neljas rida annab CSS-failile õige tee. Selle ekstraktimiseks käivitage käsk järgmises vormingus:
$ gresource ekstrakt gnome-shell-theme.gresource / org / gnome / shell / theme / Yaru / gnome-shell.css> väljund.css
Nüüd saate viidata väljundile.css ”ülaltoodud faili ja kasutage seda kohandamise alusena. Mõned näited CSS-i kohandamisest on toodud allpool. Need näited ei hõlma kõiki kasutusjuhtumeid, kuid annavad teile põhiidee, kuidas edasi minna. Pange tähele, et allpool mainitud CSS-reeglite kohta ei esitata selgitusi, kuna need jäävad selle artikli reguleerimisalast välja. Lisateavet leiate W3Schoolsi või Mozilla CSS-i viitedokumentatsioonist.
Süsteemiteema fondiomaduste muutmine
Järgmine kood muudab süsteemi vaiketeema fondiomadusi. Fondi stiiliks muudetakse Noto Sans ja fondi suuruseks 12 pt.
etappfont-perekond: Noto Sans, sans-serif;
fondi suurus: 12pt;
Kui kasutate kolmanda osapoole GS-teemat, peate võib-olla kõigepealt importima selle CSS-faili, määrates kogu tee, nagu on näidatud allpool toodud näites:
@import url ("tee / teemale / teema.css ");etapp
font-perekond: Noto Sans, sans-serif;
fondi suurus: 12pt;
Kui CSS-fail pole importimiseks saadaval, saate selle värskendada lähtefailist, nagu eespool selgitatud.
Paneeli taustavärvi muutmine
Paneeli taustavärvi muutmiseks punaseks kasutage järgmist koodi:
#paneltaustavärv: punane;
Lüliti laiuse muutmine
Lülitusnuppude laiuse muutmiseks kasutage allolevat koodi:
.toggle-switchlaius: 100px;
Järeldus
CSS-i reeglite ja omaduste mõningate teadmistega saate hõlpsasti kohandada peaaegu kõiki GS-teema aspekte. Siiski on oluline leida õige CSS-i põhifail, et seda viitena kasutada, ja vältida arvukaid nuputamisi.
 Phenquestions
Phenquestions


