Vue.js on väga muljetavaldav ja reageeriv JavaScripti esiotsa raamistik, mida kasutatakse esiotsa veebisaitide kiireks ja hõlpsaks arendamiseks. Selles postituses saab teada kellade omadustest, mis on üks kõige olulisemaid mõisteid.
Vue.js pakub muutuja vaatamise omadust ja selle muutuja muutmisel võimaldab see meil käitada funktsiooni, et saaksime teha dünaamilist interaktsiooni. Proovime näidet ja saame dünaamilise interaktsiooni, kasutades vara Vue Watch.
Näide
Kõigepealt proovime mõnda muutujat ühe nupuvajutusega muuta ja seejärel vaatamise atribuudi abil jälgime seda muutujat ja muudame mõnda muud muutujat, et teha veebilehel dünaamilisi muudatusi.
Esiteks oletame, et meil on kaks muutujat.andmed ()
tagastama
buttonBool: tõsi,
värv: "punane"
Ja oleme sidunud muutuja “buttonBool” malli nupu elemendiga.
See on testimisleht
Soovime muuta nupu klõpsuga jagamise taustavärvi. Nii et kõigepealt looge mallile div.
See on testimisleht
Nüüd loome kõigepealt kella atribuudi ja muudame muutuja “color” olekut muutujas “buttonBool”.
vaata:buttonBool ()
seda.värv = !seda.värv;
Hästi! Viimane samm on värvimuutuja muutumise div klasside muutmine. Tehkem seda Vue klassi sidumisfunktsiooni abil.js.
See on testimisleht
Siin määrasin just klassi "punane", kui muutuja "color" olek on tõene, muidu "roheline", kui värvimuutuja olek on "false" ja klass "box" määratakse igal juhul.
CSS laiuse, kõrguse ja taustavärvi jagamiseks div-le on järgmine.
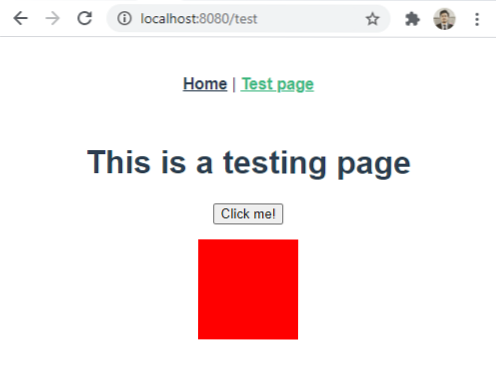
Hea küll, pärast kodeerimisvärkidega valmis saamist oleks minu veebileht selline.

Nüüd, kui nuppu klõpsan, peaks kasti taustavärv muutuma.

Ja võite olla ülaltoodud gifis tunnistajaks, div värvi muutmine toimub nupuvajutusega. See on hämmastav, eks!
Nii saame Vue Watchi abil veebisaidil dünaamiliselt suhelda.
Järeldus
Selles postituses oleme proovinud muutuja olekut muuta mõne muu muutuja klõpsamisel või muutmisel, kasutades Vue vaatamisomadust.js. Samuti oleme teinud veebilehele dünaamilisi muudatusi. Oleme näinud, et nupuvajutusega klõpsamise atribuudis muutsime muutuja olekut ja näitasime, et vaatamisomadus jälgis muutujat ja sooritas mõnda toimingut, nagu mõne muu muutuja oleku muutmine.
 Phenquestions
Phenquestions


