Kas teile meeldib oma veebibrauserit kohandada? Paljud inimesed kasutavad teemasid, et anda brauserile uus ilme. Mõned võtavad selle püsti ja kasutavad kohandatud CSS-faili, et muuta see ainulaadseks.

Enamik teemasid ei muuda kõiki liidese elemente, eriti kerimisriba. Kohandatud kerimisribad on Firefoxi ja Chrome'i laiendus, mis võimaldab teil kerimisriba värvi ja laiust määrata.
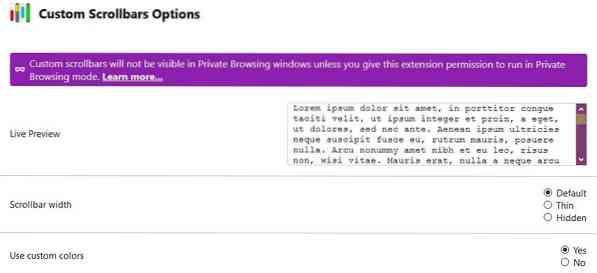
Kohandatud kerimisribad ei muuda ribade värvi vaikimisi. Minge pistikprogrammi valikute lehele ja lülitage jaotises „Kasuta kohandatud värve” nuppu Jah. Peaks ilmuma paar uut sätet, mis võimaldavad teil määrata kerimisriba pöidla (riba, millel klõpsate ja lohistate) ja raja värvi.

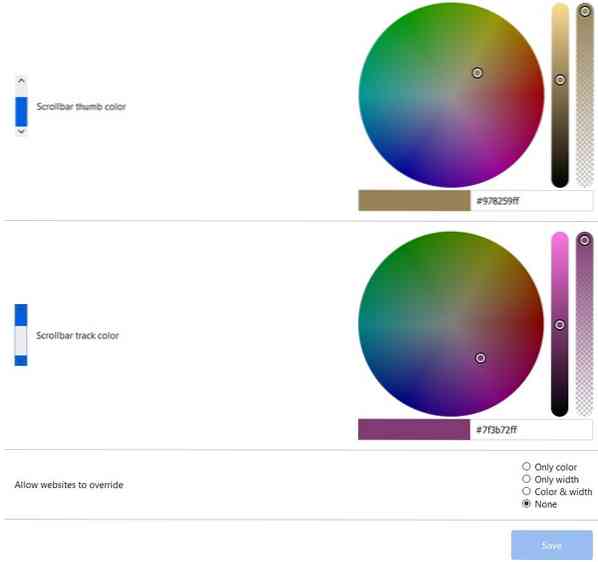
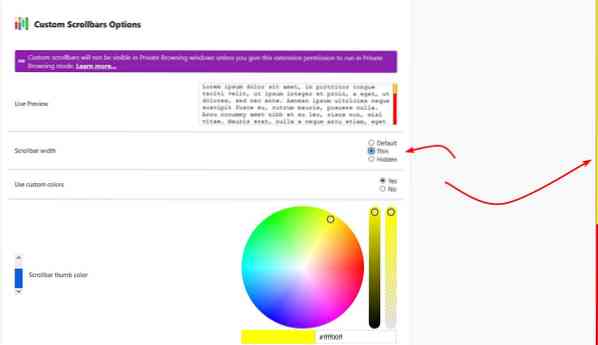
Seadete lehel on jaotis Reaalajas eelvaade, mis näitab teile, kuidas kerimisriba välja näeb, see on interaktiivne demo, nii et proovige seda enne muudatuste rakendamist. Varju saab määrata kahel viisil: kas kasutada gradienti valimiseks värviratta või sisestada kasti konkreetne kuusnurkne värvikood. Ratta kõrval asuvat kahte liugurit saab kasutada kerimisriba ja raja tooni ning läbipaistvuse reguleerimiseks. Kui soovite vaikevärvide juurde naasta, keelake kohandatud värvivalik. Nii tehes unustatakse lisandmoodulil eelmised värvisätted.

Selle lisandmooduli abil saate kerimisriba laiust soovi korral muuta, kuid see ei lase teil väärtusi käsitsi seada. Selle asemel on kolm väärtust: Vaikimisi, Õhuke ja Peidetud. Õhuke seade muudab kerimisriba umbes kolmandiku originaali suurusest. Teine võimalus ei varja lihtsalt riba, vaid eemaldab selle täielikult, s.t.e. proovige hiirega serval klõpsata, leht ei keri. Kuid saate lehe kerimiseks siiski kasutada hiireratast, nooleklahve, Page Up / Down klahve.
Kohandatud kerimisribal on võimalus juhtida, kuidas veebisaidid teie seadeid alistavad. Saate takistada saite seda täielikult tegema. Või võite lasta veebisaitidel muuta ainult värvi või lihtsalt laiust või mõlemat valikut. See toimis kõigil veebisaitidel, millega ma seda proovisin. Lisandmooduli kirjelduses mainitakse, et see ei tööta Facebookiga ja see on teadaolev teema. Kui proovisin seda Facebookis, siis see toimis, nii et kirjeldus on ilmselt aegunud.
Tehtud muudatuste rakendamiseks ärge unustage laiendi seadete lehe allosas nuppu Salvesta. Ka mul ei olnud mingeid probleeme lisandmooduli kasutamisel erinevate teemadega.

Ainus probleem, mis mul sellega oli, oli Twitteris, kus värvilised ribad ilmusid saidi erinevates jaotistes, kuid see oli sellepärast, et ma kasutan skripti (GoodTwitter2), nii et tavaline sait töötab kohandatud kerimisribadega hästi.
Kohandatud kerimisribad on avatud lähtekoodiga lisandmoodul. Laadige see alla Firefoxi ja Chrome'i jaoks. Viimane ilmus hiljuti, kuid töötab sama hästi kui Firefoxi pistikprogramm. Lisand ei paku võimalust lubada kindlatel veebisaitidel oma kerimisriba kasutada, samuti ei saa te veebisaidi kaupa kohandatud värvi määrata, kuid see on lihtsalt minu noppimine.
Teie teemale sobiva värvi leidmisel on probleeme? Kasutage värvivalija tööriista nagu ColorMania, mis aitab teil ekraanil mis tahes elemendi värvikoodi leida.
 Phenquestions
Phenquestions


