Eeldused
Enne selle alustamist peavad teil olema mõned eeldused:
- Põhiteadmised HTML-ist, CSS-ist ja JavaScripti kohta.
- Sõlm.js installitud teie operatsioonisüsteemi.
Kontrollige Vue CLI installimist
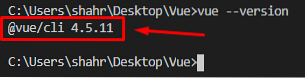
Kõigepealt veenduge, et teie süsteemi oleks installitud uusim Vue CLI. Võite kontrollida, kas Vue CLI on meie süsteemi installitud või mitte, tippides alltoodud käsu:
$ vue --versioon
Kui see on installitud, prinditakse terminali välja uusim versioon Vue CLI. Vastasel juhul võite Vue CLI installimiseks kasutada NPM-i paketihaldurit või lõngapaketi haldurit. NPM-i paketihalduri abil installimiseks peate terminali sisestama allpool toodud käsu:
$ npm installige -g @ vue / cliÜlalolevas käsus on -g lippu kasutatakse Vue CLI globaalseks installimiseks teie süsteemi.

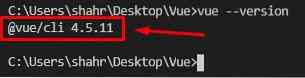
Kui Vue CLI on täielikult installitud, saate seda kontrollida, tippides alltoodud käsu:
$ vue --versioon
Väljundis on Vue CLI uusim versioon.
Projekti loomine
Oletame, et kavatsete kogu Vue projekti ise üles seada. Sel juhul ei ole hea valik ratast uuesti leiutada; projekti Vue saab luua, kasutades vue käsk terminalis, kuna Vue CLI pakub juba loodud malle Vue projektiga alustamiseks.
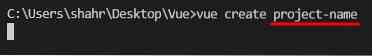
Rakenduse Vue loomiseks sisestage lihtsalt terminalis allpool antud käsk:
$ vue loo projekti nimiAsendage kindlasti projekti nimi soovitud projekti nimega ja vajuta Sisenema.

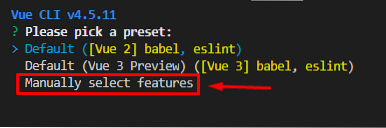
Mõne sekundi pärast palutakse valida vaikeseade või valida mõned funktsioonid käsitsi.

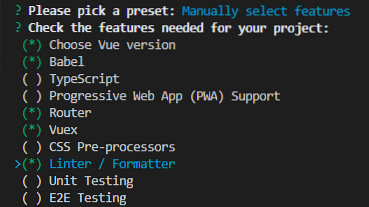
Kui soovite mõnda kohandatud funktsiooni, valige „Funktsioonide käsitsi valimine” vajuta Enter ja teil palutakse valida mõned võimalused, näiteks valida Vue versioon, lisada Vuex või ruuter. Valige soovitud variant ja vajutage Sisenema.

Vastake vajalikele konfiguratsiooniküsimustele ja salvestage eelseadistus tulevaste projektide jaoks.

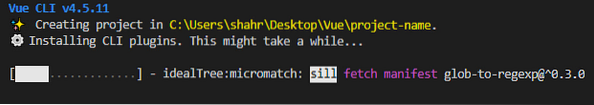
Vue projekt luuakse Vue CLI abil mõne aja pärast ja arendusega saate alustada Vue'is.js.
Rakenduse Vue käivitamine
Kui Vue projekt on loodud, saate projekti käivitada, navigeerides esmalt projekti kataloogi, kasutades terminalis käsku cd:
$ cd projekti nimiKäivitage projekti kataloogis rakendus Vue, tippides terminalis allpool toodud käsu:
$ npm jooksu teeniminePärast rakenduse Vue süütamist külastage oma lemmikbrauseri aadressiribal lehte http: // localhost: 8080:
Teile avaneb Vue tervituskuva.js projekt.
Vue komponendi loomine
Komponendi loomiseks Vue projektis looge a .vue faili komponendid kausta ja sisestage talle valitud nimi.
Nüüd selles värskelt loodud .vue faili, saate HTML-i, Javascripti ja CSS-i kirjutada , Pärast komponendi edukat loomist vaatame, kuidas see importida ja mõnel muul lehel või komponendil kasutada. Impordisüntaks komponendi importimiseks mis tahes muus Vue komponendis on üsna lihtne ja lihtne; peate lihtsalt importima skripti märgendi komponendi, kasutades ES6 süntaksit, nagu on näidatud allolevas koodijupis: Pärast komponendi edukat importimist on vaja vaid luua objekt nimega komponendid ja sisestage nimi komponendid objekt nagu allpool näidatud: Nüüd saate seda kasutada kõikjal komponendi silt. Näiteks kui soovime selle importida rakendusse Rakendus.vue, süntaks oleks selline: Pärast kogu selle seadistamise lõpetamist salvestage kõik muudetud failid ja minge tagasi brauserisse Lisatud ekraanipildil näete, et komponent on imporditud veebisaidil edukalt ja täiesti korras. Komponendi loomine, importimine ja Vue mis tahes muu komponendi kasutamine.js on sama lihtne kui öelda. Selles postituses tutvume Vue kogu komponendi loomise, lisamise ja kasutamise protsessiga.js. Komponendi importimine Vue

Järeldus
 Phenquestions
Phenquestions


